Work Better Than Yesterday!
关于九宫格图Nine Patch的理解
毕业前看那本精彩绝伦的android ui设计书的时候,就看到了九宫格图。但是当时对android ui或者说ui我都不是很了解,所以很难理解这个九宫格图是什么意思。
当时还以为是一个控件呢。加上书那里说得也太空泛,没有一点形象说明,我也没有去操作过。现在入职了,问了一同事,然后涉及到自己的界面的时候,才慢慢了解了。
其实九宫格图,也叫九点图,就是用井字把一张图片切成了九块,其中四个角这四块它的大小是不会变化的,不管放置到哪里去。
剩下的五块,就会随着尺寸的变化进行拉伸。所以这五块最好是拉伸以后外貌不会变化太大的。例如,一张圆角小图,用来设置为一个按钮的背景,
或者设置为listview的背景,设置为layout的背景等等。圆角是原来的尺寸大小,不会变化,但是其他地方就会拉伸,不管是往左右,还是上下拉伸,图片的效果都是很好的。
android的sdk,在tool下就有一个工具draw9patch可以切割九宫格图,保存为xxx.9.png的形式就可以在android里面用了。
剩下就是如何切效果比较好了。这里我就遇到一个问题,我在给一个listview设置九宫格图片时候,发现listview的分割线不能封闭顶到两边,研究后发现是九宫格图的问题。
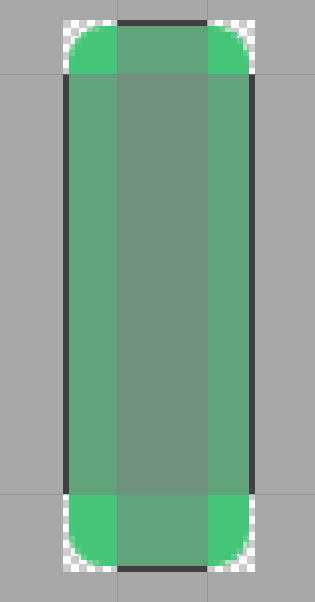
我几乎是平均切割成九块的,因为四个角是原来尺寸变化的,所以左右两个就有角的宽度,分割线不能全部占满。下面是我的切割方式图:

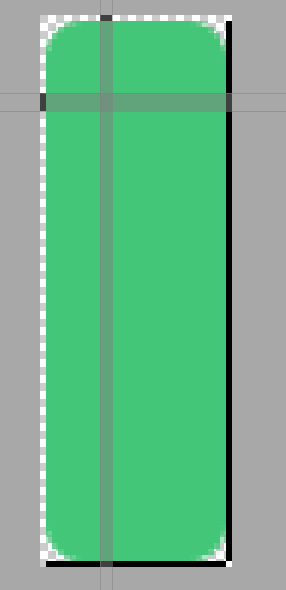
然后我看了公司的别人的切割方式,如下,这样切的话,listview的分割线就能顶到边了,我还不知道是为什么,估计是因为右下两条黑边的原因吧。以后有机会再记录为什么,现在也找不到!

现在明白九点图是什么意思了,其实,上下左右每一条边上不仅仅可以选择一个黑色区域,是可以选择多个区域的。
左侧和上侧作为扩展区域,就是拉伸区域,右侧和下侧则是显示内容的区域。一般左边和上边可以选择多个黑色区域,用于拉伸,而右边和下边选择你内容要填充的区域,例如文字让在哪里。当需要上下拉伸的时候,就从左侧的黑色区域开始复制拉伸;当需要左右拉伸的时候,就从上侧的黑色区域开始拉伸。当想要在显示内容时,控制其与上下或左右边缘的距离,可以设置左侧或下侧的黑色区域,左侧的黑色区域控制文字上下位置,下侧控制文字的左右位置。
